Si estás buscando mejorar la experiencia de tus usuarios o visitantes, entonces has llegado al lugar adecuado.
La incorporación de vídeos en tu sitio web es una excelente manera de agregar contenido valioso y atractivo a tus páginas. Los vídeos pueden ayudar a captar la atención de los visitantes y mantenerlos interesados en tu contenido. Además, el vídeo es un medio muy efectivo para transmitir información de manera clara y concisa.
No obstante, alojar tus vídeos en los mismos servidores de tu sitio web puede tener algunas desventajas. Esto puede ralentizar la velocidad de carga y, como resultado afectar negativamente tu posicionamiento en los resultados de búsqueda.
Es por eso que es importante utilizar una plataforma con servicio de alojamiento de videos de confianza y eficiente como Viewed. Al utilizar nuestro servicio especializado, puedes alojar tus vídeos y embeberlos en tu sitio web usando código HTML sin afectar la velocidad de carga de tu sitio. Además, cuentas con una suite de configuración intuitiva y estadísticas para que puedas medir tus resultados.
En este tutorial te enseñaremos cómo alojar, configurar y agregar tus vídeos a tu página web usando Viewed.
1. Sube tu vídeo
Lo primero que debes saber es que para poder incrustar vídeos en HD en tu sitio web o landing page, debes contar con la licencia Enterprise de Viewed, la cual puedes contratar a través de nuestro equipo de ventas especializado. Recuerda que al contratar el plan Enterprise para alojar tus vídeos, contarás con un account manager que te podrá asesorar y ayudar con la configuración de los mismos. Además, podrás compartirlos también por correo electrónico y redes sociales.
¡Vamos a ello! Ingresa a nuestra plataforma con tu cuenta de correo electrónico y contraseña.

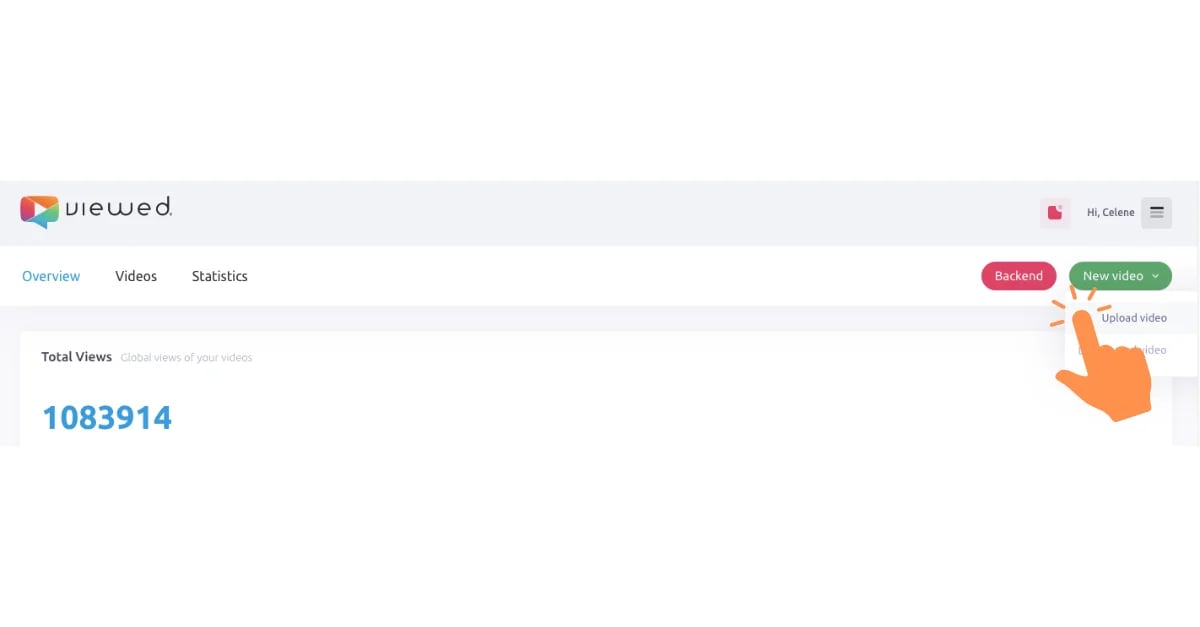
Para subir un video en nuestra plataforma, simplemente selecciona "Nuevo video" y luego "Subir video" en el menú ubicado en la parte superior derecha.

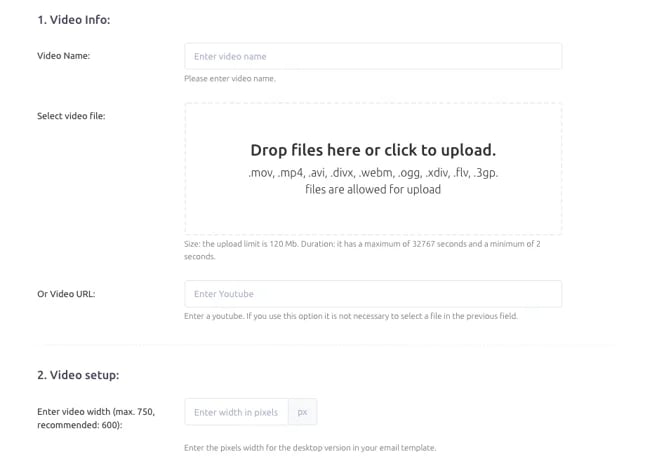
A continuación, se abrirá una página en la que deberás completar los campos requeridos y elegir el vídeo que deseas cargar desde tu ordenador o mediante una URL de YouTube. Una vez que hayas terminado de hacerlo, haz clic en el botón "Upload video" de color verde que se encuentra al final de la página.
- En el campo "Video Name" escribe el nombre que deseas asignarle al video que se alojará.
- Para el campo "Enter video width", especifica el ancho en píxeles que deseas que tenga tu vídeo.

2. Es momento de hacer magia
Una vez que hayas subido tu vídeo a Viewed, es necesario esperar unos minutos para que nuestra plataforma lo procese correctamente. Después de que este paso se haya completado, podrás obtener los códigos de incrustación para insertar el vídeo en tu sitio web, plantilla de email o landing page.
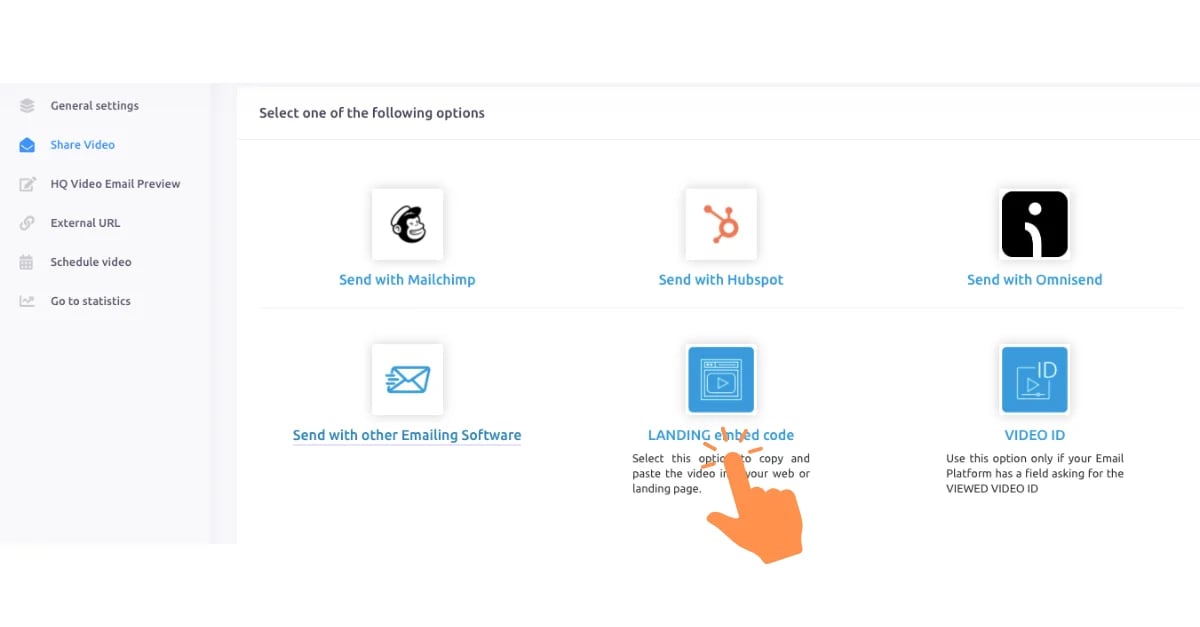
Para obtener los códigos de incrustación, simplemente selecciona la opción "LANDING embed code" que se encuentra en la página de tu vídeo después del procesamiento. También puedes acceder a esta sección desde el menú lateral izquierdo del vídeo haciendo clic en "Share video".

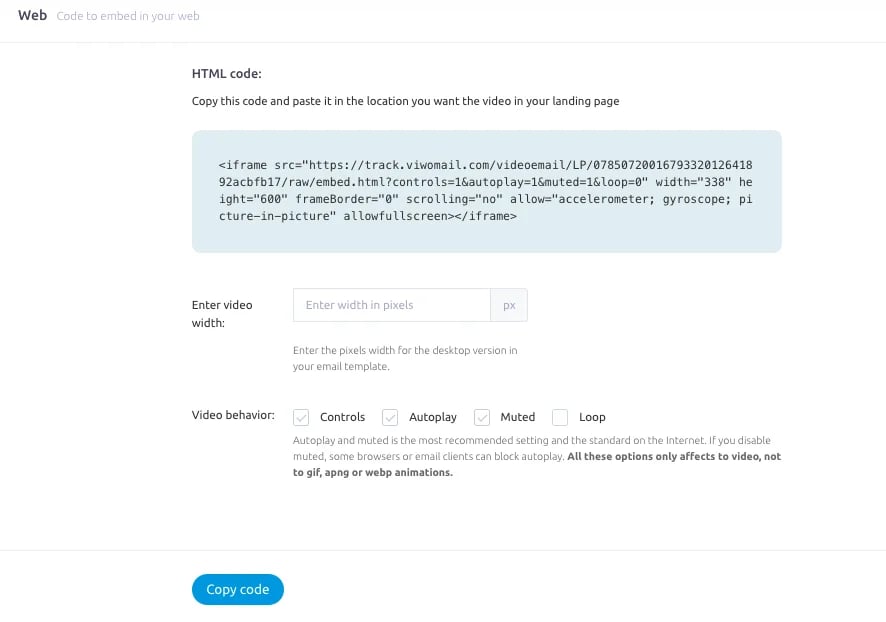
Como mencionamos al inicio de este tutorial, Viewed cuenta con una suite de configuración que te permite personalizar el comportamiento de tu vídeo dentro de tu sitio web. Esta suite se mostrará una vez que hayas seleccionado la opción de incrustación para tu sitio.

En Viewed, te ofrecemos una serie de parámetros personalizables para que puedas configurar la reproducción de tus vídeos. Lo mejor de todo es que no tendrás que hacerlo manualmente, ya que estas configuraciones se agregarán automáticamente al código HTML de incrustación. Entre los parámetros disponibles se encuentran:
- Controles: desactiva esta opción si prefieres que los controles de reproducción no se muestren en tu vídeo.
- Autoplay: como su nombre indica, esta función permite que tu vídeo se reproduzca automáticamente cuando un usuario visita tu página web.
- Mute: activa o desactiva el audio de tu vídeo automáticamente.
- Loop: tu vídeo se reproducirá en bucle.
3. Inserta el vídeo en tu sitio web
¡Excelente! Tu vídeo ha sido alojado correctamente en nuestra plataforma y ahora podrás utilizar el código de incrustación para agregarlo a tu sitio web.
Si no cuentas con un desarrollador web o especialista en HTML, no te preocupes. La mayoría de las plataformas de creación de páginas web ofrecen la función de arrastrar y soltar con distintos módulos para facilitar el diseño de tu sitio.
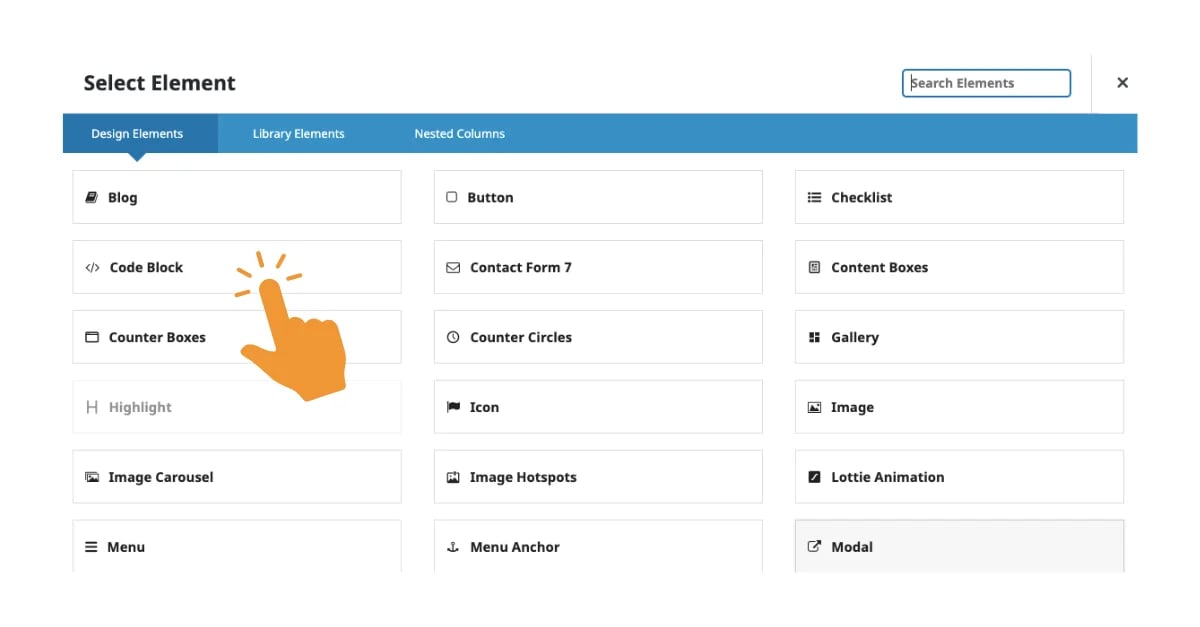
Los módulos dependerán de la plataforma de desarrollo web y la plantilla que estés utilizando. Puedes buscar y probar con cualquiera de las siguientes opciones para pegar el código que has copiado de nuestra plataforma:
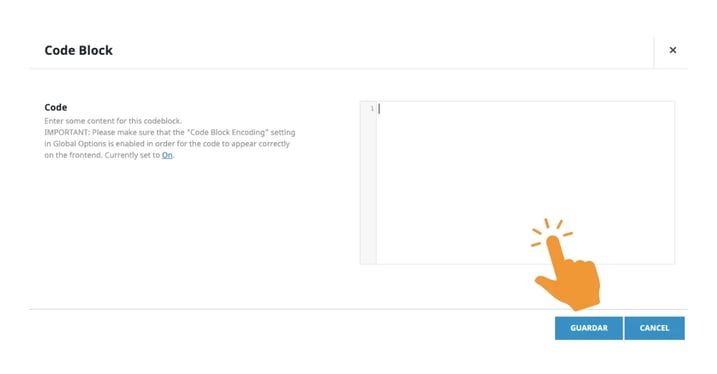
Módulo de HTML


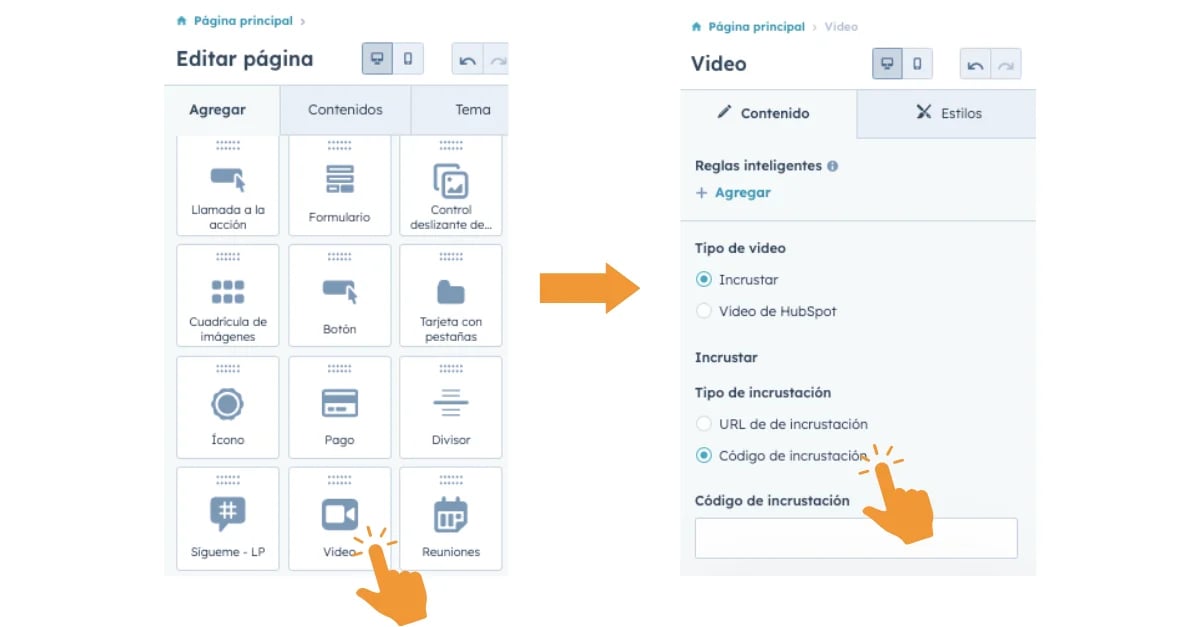
Módulo de vídeo

¡Felicidades! Ahora tienes todas las herramientas necesarias para integrar vídeos en HD en tu sitio web o landing page y mejorar la experiencia de tus usuarios. Esperamos que este tutorial haya sido útil y si tienes alguna duda o pregunta, no dudes en contactar a nuestro equipo de soporte técnico. ¡A seguir mejorando tu estrategia de vídeo marketing con Viewed!



.png)
.png)