If you're looking to enhance the experience of your users or visitors, then you've come to the right place. Incorporating videos into your website is an excellent way to add valuable and engaging content to your pages. Videos can help capture the attention of visitors and keep them interested in your content. Additionally, video is a very effective medium for conveying information clearly and concisely.
However, hosting your videos on the same servers as your website can have some disadvantages. This can slow down the loading speed and, as a result, negatively affect your search engine rankings.
That's why it's important to use a trusted and efficient video hosting service like Viewed. By using our specialized service, you can host your videos and embed them on your website using HTML code without affecting your site's loading speed. Additionally, you have an intuitive configuration suite and statistics so you can measure your results.
In this tutorial, we will show you how to host, configure, and add your videos to your website using Viewed.
1. Upload your video
The first thing you need to know is that in order to embed HD videos on your website or landing page, you need to have the Enterprise license from Viewed, which you can obtain through our specialized sales team. Keep in mind that by subscribing to the Enterprise plan to host your videos, you will have an account manager who can assist and help you with their configuration. Additionally, you can share them via email and social media.
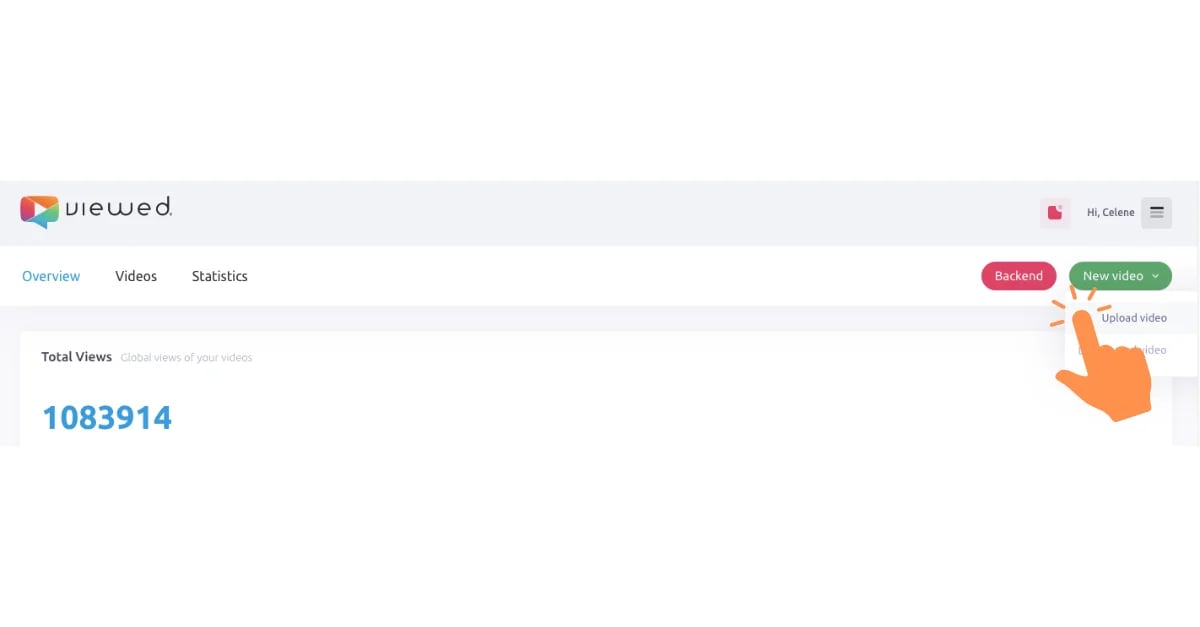
Let's get started! Log in to our platform with your email address and password.

To upload a video on our platform, simply select "New video" and then "Upload video" from the menu located in the top right corner.

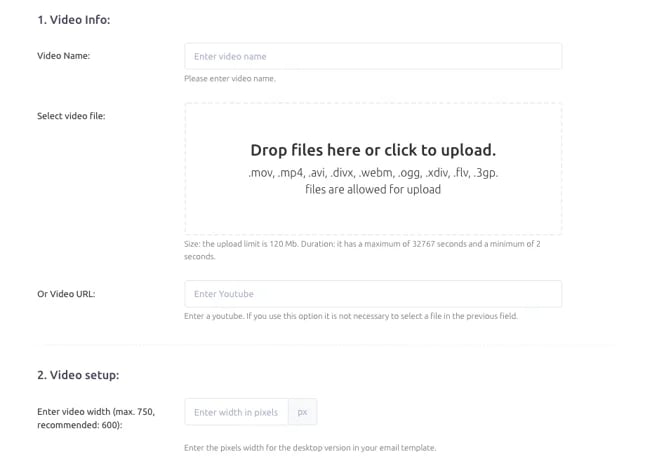
Next, a page will open where you will need to fill in the required fields and choose the video you want to upload from your computer or via a YouTube URL. Once you have finished doing so, click on the green "Upload video" button located at the bottom of the page.
In the "Video Name" field, enter the name you want to give to the hosted video. For the "Enter video width" field, specify the width in pixels that you want your video to have.

2. It's time to work some magic
Once you have uploaded your video to Viewed, it is necessary to wait a few minutes for our platform to process it correctly. After this step is completed, you can obtain the embed codes to insert the video on your website, email template, or landing page.
To get the embed codes, simply select the "LANDING embed code" option on the page of your video after processing. You can also access this section from the left-hand side menu of the video by clicking on "Share video".

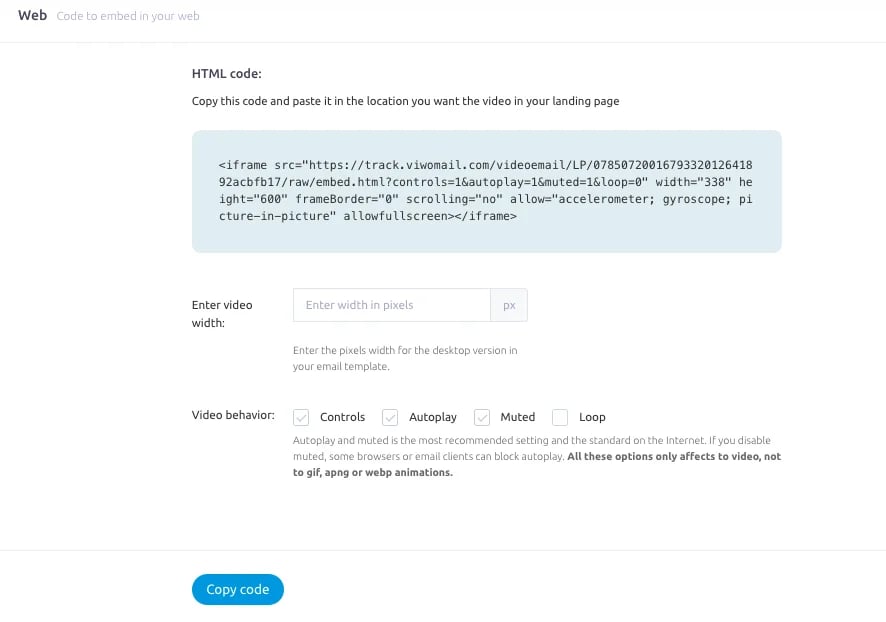
As we mentioned at the beginning of this tutorial, Viewed has a configuration suite that allows you to customize the behavior of your video within your website. This suite will be displayed once you have selected the embedding option for your site.
At Viewed, we offer a series of customizable parameters so you can configure the playback of your videos. The best part is that you won't have to do it manually, as these settings will be automatically added to the HTML embedding code. Among the available parameters are:
- Controls: disable this option if you prefer the playback controls not to be displayed in your video.
- Autoplay: as the name suggests, this feature allows your video to play automatically when a user visits your website.
- Mute: automatically activate or deactivate the audio of your video.
- Loop: your video will play in a loop.
3. Inserta el vídeo en tu sitio web
Your video has been successfully hosted on our platform and now you can use the embed code to add it to your website.
If you don't have a web developer or HTML specialist, don't worry. Most website builders offer drag-and-drop functionality with different modules to make designing your site easier.
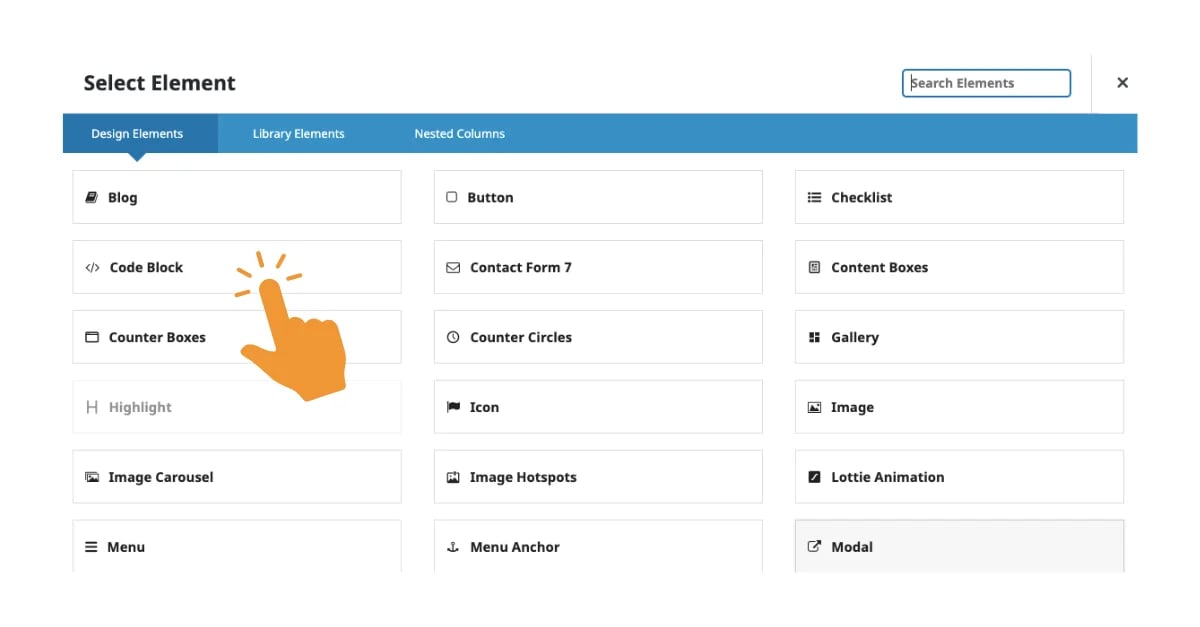
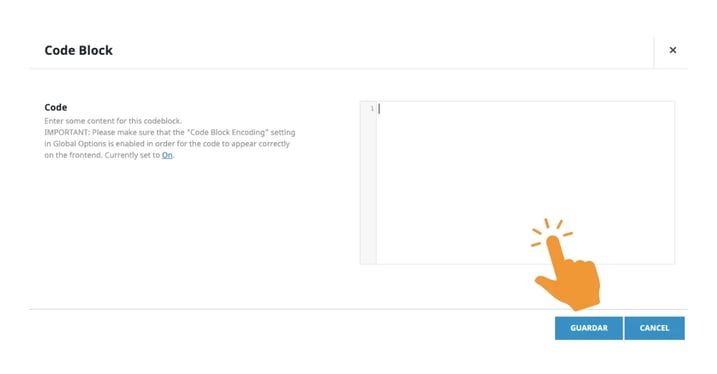
The modules will depend on the website development platform and template you are using. You can search and try with the following option to paste the code you have copied from our platform:
HTML module


Congratulations! Now you have all the necessary tools to integrate HD videos into your website or landing page and enhance the user experience. We hope this tutorial has been helpful and if you have any questions or concerns, don't hesitate to contact our technical support team. Keep improving your video marketing strategy with Viewed!



.webp)

.png)